Table of contents VuePress Hope v2 雖然功能完整,但因為範例軟件包檔案龐雜、相依性綿密,經整理縮減到60mb還是太大,無法作為推廣模板。 此處提出殼層、核心切割處理構想,只需推廣核心模板,大小約6mb,採減法原則。 模板的架構、維護、應用等等細節,在此處說明。 VPH程式銜接、Gitea act_runner 的設定,則見於其他筆記。
kernel、ICTteam.DevNotes:未來實際的應用,REPO大小可以控制在10MB以下。 vphope_gh是VPH原來版本的樣板,有86MB之多,即使經過縮減(VPH_clean),也有60MB之多。VPH_Shell是公用的殼層軟件包,壓縮前43MB,壓縮後為26MB,每次執行CI/CD時會複製到act_runner 並將其解壓縮,將kernel筆記內容覆蓋原來docs/theme/src以下內容,則為原來完整的REPO。 架構上,模板區分為固定的殼層 與變動的核心 2部分。 筆記會放在kernel repo的中文目錄/zh下,模板容量約為6mb、採減法、替換原則 可以自行發展分支(sidebar)、 切換其他Repo(navibar) 如果要寫英文系統,直接在根目錄發展 核心模板的根目錄有工作區.github/workflows/main.ymlCI/CD 的程序 不需要維護 (ssh -t “mkdir -p …“尚未解決) .vuepress .git:要記得定期清空歷史紀錄 殼層共用的軟件包約有43mb、壓縮後(Shell.tgz)約有26mb因為不會需要常常修改,不要存在個人倉儲 日常是以壓縮檔輸入到act_runner ,如果修改要記得覆蓋舊的壓縮檔 殼層其他週邊軟件包經檢討,即使清除也不會大幅減少編譯時間,約略減少10-20秒 先將repo的內容checkout到act_runner ,以形成必要的目錄架構 從後台拉來Shell.tgz檔案、解壓縮、將repo內容覆蓋Shell相對應內容。 安裝node、pnpm、執行編譯(build) 將dist結果發布到指定地點。 #kuang@eng06 /nas2/VuePressSrc/kuang.VPH_kernel/.github/workflows
#$ cat main.yml |grep -v js|grep -E 'name|uses'
name : CI
name : Build
- uses : actions/checkout@v4
- name : scp tgz
- uses : actions/setup-node@v2
- uses : pnpm/action-setup@v3
- name : build vuepress
- name : list of dist results
- name : scp dist
移動機制 功能規劃 說明 導航列NavBar 跨目錄、跨repo 可能需要特別連結 左側欄SideBar 同目錄的其他檔案 order控制順序 右目錄Category 同檔案內的hashtag 已經有完整的內設功能
kuang@eng06 /nas2/VuePressSrc/kuang.VPH_kernel
$ tree|grep -v png|grep -v jpg
.
├── README.md
└── zh
├── config
│ ├── frontmatter
│ │ └── README.md
│ ├── plugins
│ │ └── README.md
│ ├── README.md
│ └── theme
│ └── README.md
├── cookbook
│ ├── markdown
│ │ ├── emoji
│ │ │ └── README.md
│ │ └── README.md
│ ├── README.md
│ └── vuepress
│ └── README.md
├── demo
│ └── README.md
├── faq
│ └── README.md
├── get-started
│ ├── assets
│ └── README.md
├── guide
│ ├── advanced
│ │ └── README.md
│ ├── blog
│ │ ├── assets
│ │ └── README.md
│ ├── component
│ │ └── README.md
│ ├── customize
│ │ └── README.md
│ ├── feature
│ │ └── README.md
│ ├── interface
│ │ ├── assets
│ │ └── README.md
│ ├── intro
│ │ └── README.md
│ ├── layout
│ │ ├── assets
│ │ └── README.md
│ ├── markdown
│ │ ├── chart
│ │ │ └── README.md
│ │ ├── code
│ │ │ └── README.md
│ │ ├── content
│ │ │ └── README.md
│ │ ├── grammar
│ │ │ └── README.md
│ │ ├── README.md
│ │ └── stylize
│ │ └── README.md
│ └── README.md
├── locales.js
├── README.md
└── test.md
每層都必須有一個README.md,其title將呈現在sidebar上。 其他可以按照檔案主題自由命名,按照oder來編排順序,其title也會顯示在側欄。 圖檔可以分散在各個目錄,以方便管理及連結。 其餘程式碼、其他檔案也可以有自己的目錄。
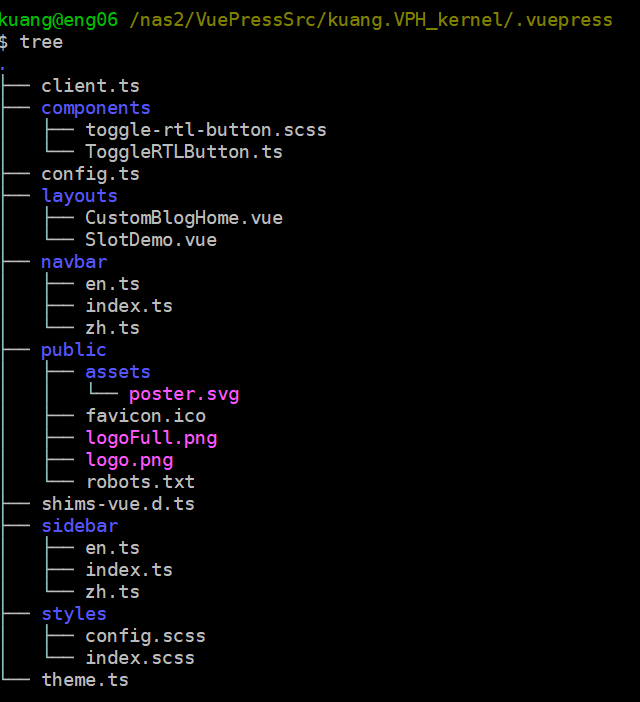
VP會把程式碼分開儲存在.vuepress目錄下。 主要設定不會改變,但是側欄及上欄需要設定。討論如下。 README.md 這個檔案是整個repo的首頁。可能會需要較多的修改。目前版本的好處有快速連結可以點選 各個內容以桌面標示的方式展現,隨看隨點,符合直覺。 如果不需要太多的components,可以刪除fronter的內容,用一般的README網頁來替換。
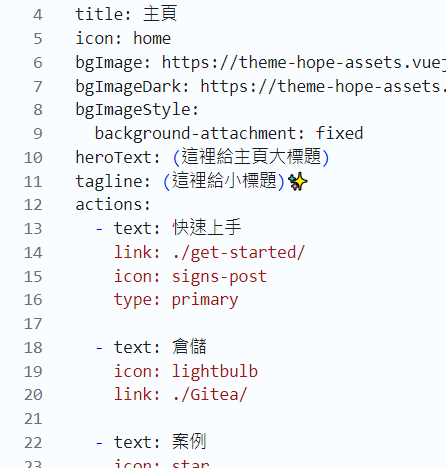
heroText:主頁標題 tagline:次標題 actions -text:快速連結標題、連結位址(目錄或檔案)、小標示等等。 引到特定的目錄。名稱會是該目錄README.md的title。 也可以是下拉選單,引道特定的md檔案 每個下拉選單可以有自己的標示,以造成一致性的效果。 中文系統會讀取zh.ts,英文則會讀en.ts import { navbar } from " docs-shared " ;
// region config
export const zhNavbarConfig = navbar ([
" /zh/get-started/ " ,
" /zh/guide/ " ,
" /zh/config/ " ,
" /zh/faq/ " ,
" /zh/demo/ " ,
{
text : " 項目 " ,
icon : " circle-info " ,
prefix : " /zh/ " ,
children : [
{
text : " 教程 " ,
icon : " signs-post " ,
prefix : " cookbook/ " ,
children : [ " markdown/ " , " vuepress/ " ],
},
{
text : " 項目 " ,
children : [ " changelog " , " related " , " contribution " ],
},
],
},
]);
// #endregion config
VP雖然有自動產生側欄的插件,但無法調整個別的小標示(icon),並沒有包括在VPH內,是否可以順利配合,還需要測試。 側欄需要設定的有:目錄名稱 是否為結構性目錄、其下還有目錄 給定每個目錄有自己的小標示 中文需修改zh.ts,如果有英文版需修改en.ts。 系列文章,側欄會按照順序自動產生。 kuang @ eng06 /nas2/ VuePressSrc / kuang . VPH_kernel / . vuepress / sidebar
$ cat zh . ts
import { sidebar } from " docs-shared " ;
// region config
export const zhSidebarConfig = sidebar ({
" /zh/ " : [
"" ,
" get-started/ " ,
{
text : " 指引 " ,
icon : " lightbulb " ,
prefix : " guide/ " ,
children : [
" intro/ " ,
" interface/ " ,
" layout/ " ,
" markdown/ " ,
" feature/ " ,
" blog/ " ,
" customize/ " ,
" advanced/ " ,
],
},
{
text : " 配置 " ,
icon : " gears " ,
prefix : " config/ " ,
children : [
" intro " ,
" i18n " ,
" theme/ " ,
" plugins/ " ,
" frontmatter/ " ,
" style " ,
],
},
{
text : " 教程 " ,
icon : " signs-post " ,
prefix : " cookbook/ " ,
children : [ " markdown/ " , " vuepress/ " ],
},
" demo/ " ,
" faq/ " ,
" changelog " ,
" contribution " ,
],
" /zh/get-started/ " : " structure " ,
" /zh/guide/ " : " structure " ,
" /zh/config/ " : " structure " ,
" /zh/cookbook/ " : " structure " ,
" /zh/demo/ " : " structure " ,
" /zh/faq/ " : " structure " ,
});
// #endregion config
個別檔案的順序,需要在Fronter內給定。 如果oder其後的數字重複,將會按照檔案名稱安排順序。 如果還要加上footer、計數功能、留言功能,也要在fronter內增加。 連結建議用相對路徑 來連結,以利搬運、複製利用。 VPH的編譯對連結是否成功非常敏感 ,要確認連結是否存在,且可順利連結。 更新時也要特別注意連結的穩定性 圖檔:建議有專用的目錄,也用相對路徑 來連結,方便整理。 footer : '
<script src="https://busuanzi.ibruce.info/jquery/1.11.2/jquery.min.js"></script>
<script src="https://busuanzi.ibruce.info/pintuer/1.0/pintuer.mini.js"></script>
<script src="https://busuanzi.ibruce.info/respond/1.4.2/respond.min.js"></script>
<script async src="https://busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
<p class="text-small text-grey-dk-100 mb-0">
<i class="fa fa-eye"></i> <span id="busuanzi_container_page_pv"> <span id="busuanzi_value_page_pv"> </span> views  </span>
<i class="fa fa-earth"></i> <span id="busuanzi_container_site_pv"> <span id="busuanzi_value_site_pv"> </span> site_visits  </span>
<i class="fa fa-user"></i><span id="busuanzi_container_site_uv"> <span id="busuanzi_value_site_uv"></span> visitors</span>
<a href="https://eng06.sinotech-eng.com:3018/sinotec2/discuss/issues"> 留言板</a>
</p> ' ,
這個版本的倉儲(kuang/VPH_Shell )只是個背景程式檔案的環境殼層,並不實際執行。 所有經修改過的程式、必要的(手動)外掛等等,都會放在這個倉儲。 程式或設定經修改後,須同時更新壓縮檔內容。 重要修改程式列表如下,分節說明。 ...
export pth=$(echo $GITHUB_WORKSPACE|cut -d'/' -f3)
export rpo=$(echo $GITHUB_WORKSPACE|cut -d'/' -f4)
sed -i "s/ICT/${pth}.${rpo}/g" ./docs-shared/src/config-wrapper.ts
sed -i "s/ICT/${pth}.${rpo}/g" ./docs-shared/src/theme-wrapper.ts
sed -i "s#vuepress-theme-hope/vuepress-theme-hope#${pth}/${rpo}#g" ./docs-shared/src/theme-wrapper.ts
...
export target='/nas2/VuePressDist/'${pth}.${rpo}
#sshpass -p ${pass} ssh -F ~/.ssh/config -T ${user}@${host} -p 22 "mkdir -p ${target}"
這項功能對使用者來說,可以隨看隨改,非常方便也很重要。但原始功能是回到github作者自己的repo。因此必須修改。 修改的重點:edit → _edit:因應伺服器路徑命名的差異docsDir → 取消:kernel將docs/theme/src都忽略了,將其提升到根目錄,這個字串在程式碼中正好是docsDir VPH的語言選項並不能影響到閱讀時間readingTimeLocales,這個錯誤必須手動修改。 在編譯階段、下載插件之後,必須將繁體中文的locale.js覆蓋插件中的程式碼,才能正確呈現繁體中文的閱讀時間。 相應的yml程式碼 ...
pnpm install --no-frozen-lockfile
a=$(find . -name locales.js|grep reading-time|grep 'lib/node')
cp $GITHUB_WORKSPACE/docs/theme/src/zh/locales.js $a
pnpm run build && pnpm run docs:webpack-build
...